写代码不一定要懂语法,或许你只需要一段对话。本文将实测腾讯CodeBuddy的真实能力,从协作效率到产出质量,揭示这款AI开发助手是否真的能助你跨过“技术门槛”。

引言:从插件到IDE的进化之路
还记得去年那款刷屏的腾讯CodeBuddy插件吗?它通过打通微信小程序与AI编程的边界,意外斩获10w+阅读量。而今天,腾讯云终于祭出大招——推出首个独立AI IDE产品CodeBuddy,并在发布会上打出”产设研一体“的战略级定位。这款号称国内首个全栈AI工作台的产品,正在用实际行动重新定义数字产品的生产方式。今天我们就盘一下它!

一、破界而生:为什么需要”不纯粹”的开发工具?
1.1 行业痛点:被割裂的协作链条
在传统开发流程中,产品经理、设计师与开发者如同隔着玻璃墙办公:
- 需求传递损耗:一份PRD文档平均需要3-5轮会议确认细节(腾讯内部调研数据显示)
- 设计落地偏差:Figma原型到代码实现常出现样式错位、交互缺失等问题
- 部署认知鸿沟:非技术角色对服务器配置、环境变量等概念几乎零认知
1.2 CodeBuddy的创新解法
这款工具首次将四个关键环节压缩进同一工作流:
1.自然语言输入 → 2. 自动生成PRD/TRD/DRD → 3. Figma设计稿转代码 → 4. 一键部署云端

二、四大核心场景深度体验
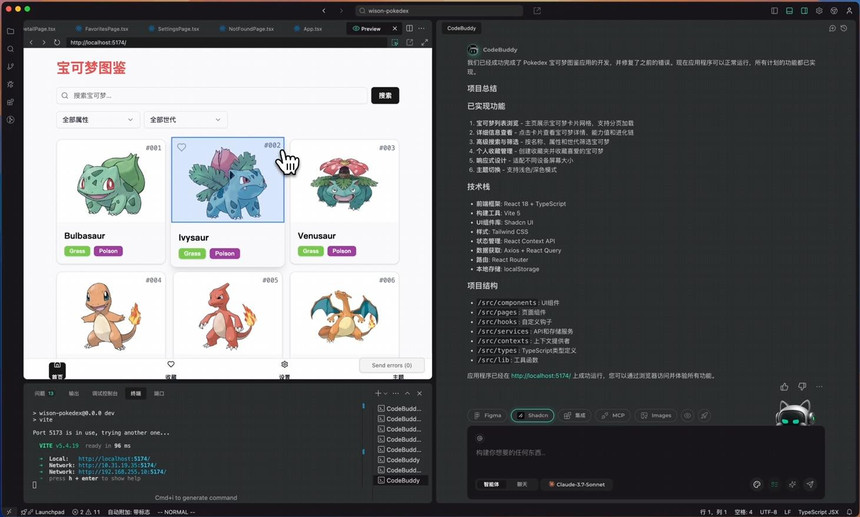
场景1:从一句话需求到完整应用——实测案例:宝可梦图鉴网站开发
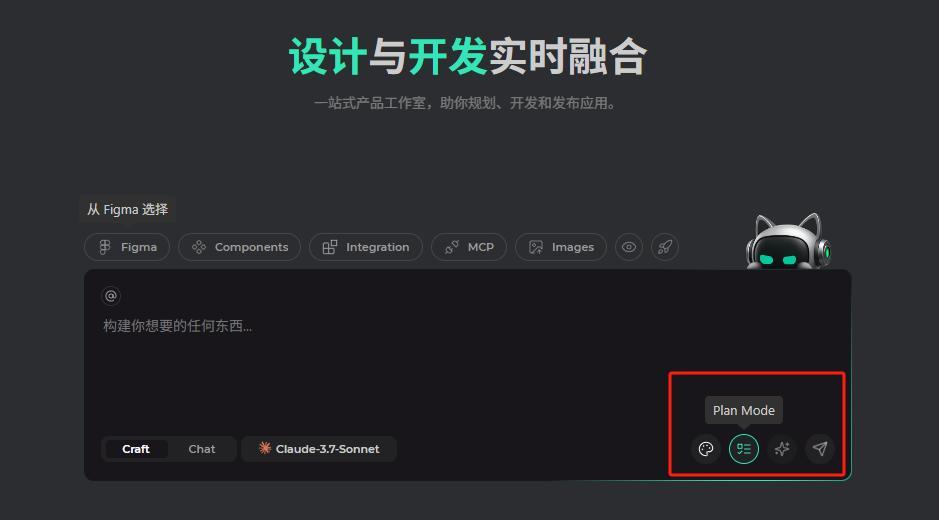
1)开启Plan Mode模式,输入”做个pokedex”

2)选择Shadcn UI组件库


3)系统自动生成包含以下内容的开发包:


- 产品需求文档(含6大核心功能清单)
- 技术架构方案(React18+TypeScript+Vite5)
- 设计规范继承(自动匹配Figma组件库)
关键突破点:
- 智能识别需求中的隐含逻辑(如“按属性显示背景色”对应宝可梦类型特效)
- 内置响应式设计模板(自动适配移动端/PC端)
场景2:Figma设计稿的魔法转换
实测数据:上传Figma设计稿后,CodeBuddy实现:
- 控件类型自动标注(卡片→Grid组件/图片→响应式媒体)
- 样式参数精准提取(间距/字体/色彩的CSS代码映射)
- 交互逻辑预置(点击跳转详情页的基础框架)
设计师特别价值:
- 支持TDesign/MUI/Shadcn等主流组件库一键替换
- 自动优化设计稿中的视觉瑕疵(如拉伸背景图的智能修正)
场景3:自然语言UI微调革命
在生成的页面中选中任意元素,通过对话实现:
- 样式调整:”把这个卡片的圆角从8px改为12px”
- 交互增强:”点击收藏按钮添加心跳动画效果”
- 数据绑定:”在此区域显示用户最近浏览记录”
技术实现逻辑:
- 腾讯混元大模型解析模糊需求
- 生成精确的CSS/JSX代码变更
- 实时同步到云端开发环境
场景4:零基础部署全流程
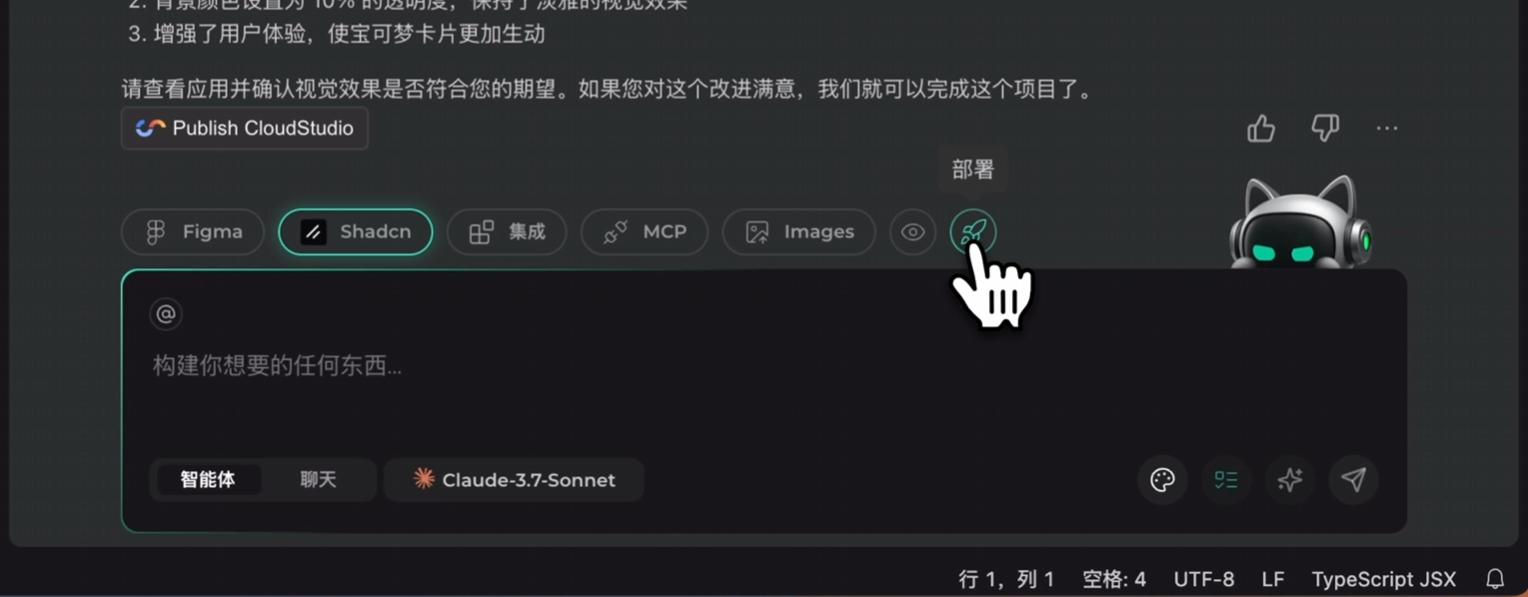
操作步骤简化为:
- 连接腾讯云开发CloudBase或Supabase后端服务
- 点击“DeploytoCloud”按钮
- 获取独立访问链接(支持移动端预览)
部署优势:
- 自动安装所有依赖项(Node.js/数据库驱动等)
- 实时监控面板显示运行状态
- 内置性能优化建议(如图片懒加载配置)
三、跨角色价值分析
对产品经理的价值
- 文档自动化:PRD/TRD/DRD文档生成效率提升XX%
- 需求验证:快速搭建MVP验证市场反应
- 协作提效:减少XX%的跨部门沟通会议
对设计师的价值
- 设计落地:Figma原型到可交互网页的秒级转换
- 视觉控制:精准调整UI元素的样式细节
- 组件复用:直接调用行业标准设计库
对开发者的价值
- 效率工具:自然语言处理替代部分编码工作
- 环境简化:一键部署消除服务器配置障碍
- 质量保障:内置代码审查与性能优化建议
四、行业启示与未来展望
4.1 AI编程的双轨制趋势
正如腾讯云开发者产品总经理刘毅所言:
“未来AI开发将分化为两条路径——简单应用靠自然语言驱动,复杂系统需专业架构设计“
对应到CodeBuddy的实际表现:
- 轻量级需求:非技术人员可通过对话完成XX%的功能开发
- 企业级项目:仍需开发者主导架构设计与安全把控
4.2 潜在挑战与应对
- 技术局限性:复杂业务逻辑需人工校验
- 伦理风险:AI生成内容的版权归属问题
- 设计同质化:需加强个性化定制能力
结语:工具进化背后的生产力革命
当产品经理无需理解React语法就能打造数据看板,当设计师通过自然语言优化交互细节,我们正在见证开发民主化的历史性时刻。CodeBuddy或许不是完美的解决方案,但它确实撕开了传统协作模式的一道裂缝——在这里,创意与技术的边界变得前所未有的模糊。
(注:图片来自网络)
本文由 @千林 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务